Word Art - Of the Microsoft Kind
I know what you are thinking... what does that title mean?
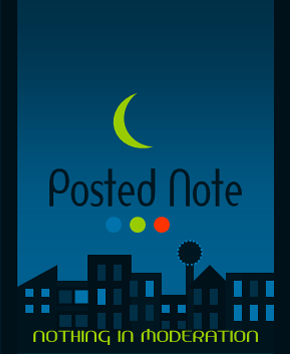
Well, it means that once upon a time I created a bunch of pictures using nothing but Microsoft Word- and ONLY Microsoft Word- which is much harder than one might realize because MS Word is very limited and is vector based and sometimes places limits on you when it comes to spacing and positioning.
Dagny over at Twisted Uterus asked how I created my mastheads and I always start with MS Word or as in the case above- MS PowerPoint.
PowerPoint allows you to save files in a JPEG format so it makes it a lot easier to use than word, where word you would have to do an ALT+Print Screen to get your images into a Graphic Editor and save your file as an .gif or .jpg.
So, here are some of the items I did in Word.

Dallas Nights
Like the hit show "Dallas" it is definitely full of drama. It's inviting skyline calls out to you, "come, play, stay". My favorite in the "Word Art" series, it took me a lot of time to do this one, and I once tried to duplicate it and make it better but I just couldn't seem to improve it.

Chastened Trees
They just stood there, all of them, blank faced, staunch, rooted in their position. No one smirked, no on laughed, no one dared. Gripped by a chill that came from no where, it sidled up on them like a ghost in the darkness, cat quick. And there he was, staring back at them, Father Winter. His expression was chilling, cold, gray. Someone had to teach them the bitter truth, and he was just the man to do it.

Burn
The fire came out of nowhere. Like a hungry animal it devoured everything it came into contact with. We watched in horror. What could we do? The display, like any other form of destruction, was both horrifying and mesmerizing at the same time. Our eyes were drawn to the flames, watching them flicker, watching them dance, watching them lick at the wood of our humble cabin... the fire greedily ate up all we had worked so hard to build. When it was finished, it cared not about us or how we felt, no, it cared only for itself, and in its hunger began to look for other things to consume.

The Red Barn
What does the Cow say? Not Moo as you would expect, apparently it says, "Eat Mor Chikin!".

Reaching Trees
The moon cast an eerie glow on the mountain tops in the distance. From where I stood, the trees were black as night- and the limbs looked like large black hands reaching up to God- stretching, longing, desiring nothing more than to touch his face and and be near his glory.

The Brady Bunch Cardboard Cutout House
My first Word Art Design... a simple house that reflects a lot of what America is turning into- all function and very little design...
..........................................................................
So, if you want to create your own mastheads and you don't have a fancy photo editor, then you can just use PowerPoint or MS Word. It might not look as good as somthing done by a Graphic Artist, but there is a pride in knowing that you created it yourself.


9 Comments:
what i don't understand is, once you have created it, how do you plug it in to your HTML?
The trick with these Blogger templates is that they were created by Douglas Bowman of Stop Design. He is amazing with CSS so he designed the templates that you are using and many others- I took his basic design and modified it largely so that it no longer is his design, but an amalgamation of his and mine.
You will notice that in the CSS code below there is a reference to http://www.postednote.com/images/christmas3.jpg if you were to follow this link you would see the masthead that is displayed currently on my site. So, in your particular template there isn't really a #header option, you would have to create it... or have someone that knows how to create templates do a custom one for you.
#header {
background:#ffffff url(http://www.postednote.com/images/christmas3.jpg) repeat left bottom;
padding:0 0 0 160px;
margin:0 0 10px;
color:#2B486F;
width:auto;
width/* */:/**/auto;
width:auto;
left: auto;
border: 0px none #FFFFFF;
height: 150px;
}
so you're saying that if i posted that code into my template, it would show up with your masthead? would it change anything else? I know how to do the design work - i just don't understand how to get it in there.
could i create an image, upload it into flickr, get the URL, and use that?
AND, one more thing. how do i change colors? they're listed in code as long numbers and characters. is there some site somewhere that tells what color is equal to B245XYZ or whatever?
thanks eddo--
it looks far more complicated than you make it sound...eeekk
twisteduterus/dag
Eddie,
I'm so impressed that you can do any of this. As a mere apprentice of the blogging scene, I find your site as something of an inspiration.
THANK YOU EDDIE!
I love your artwork Eddo :)
I have been looking for sites like this for a long time. Thank you! » »
What a great site »
Post a Comment
Links to this post:
Create a Link
<< Home